Available UI blocks

UI blocks are essential components for a landing page, and we provide them as ready-to-use elements so you don't have to worry about coding or designing.
We are continuously expanding our no-code landing page builder with new UI blocks. Here are some of the blocks that are already available to all our users:
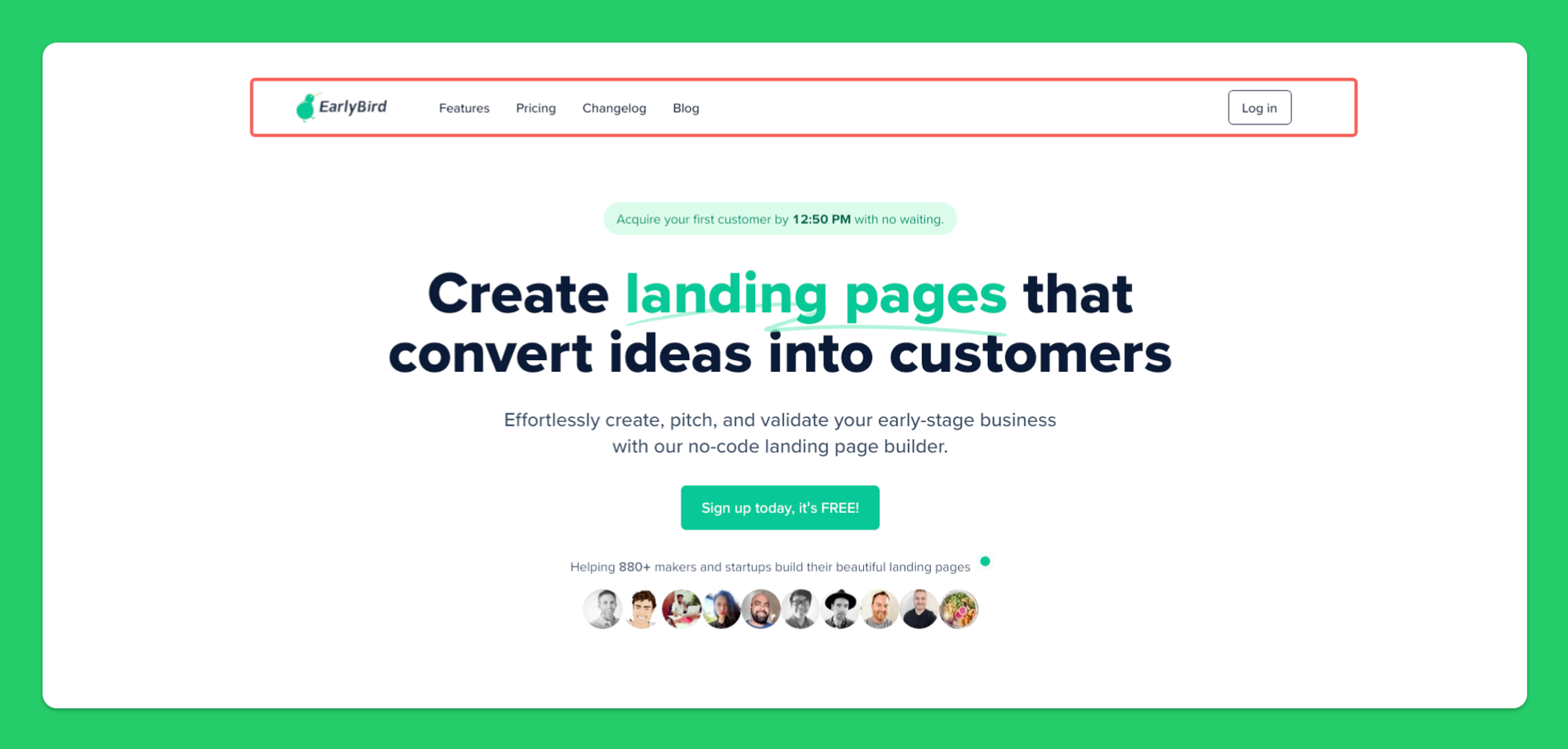
Header
The header is the top section of a landing page, typically featuring a logo (page name) and navigation menu. It is designed to draw visitors in and encourage them to explore the page further.

If you have uploaded a logo during the creation process, it will be displayed by default. Otherwise, your landing page name will be displayed as text.
You’ll be able to set navigation links in Header settings, click the “add” **button to get started:
To add a link, you must provide a link title and anchor, and decide if you want the link to open in a new tab when clicked.
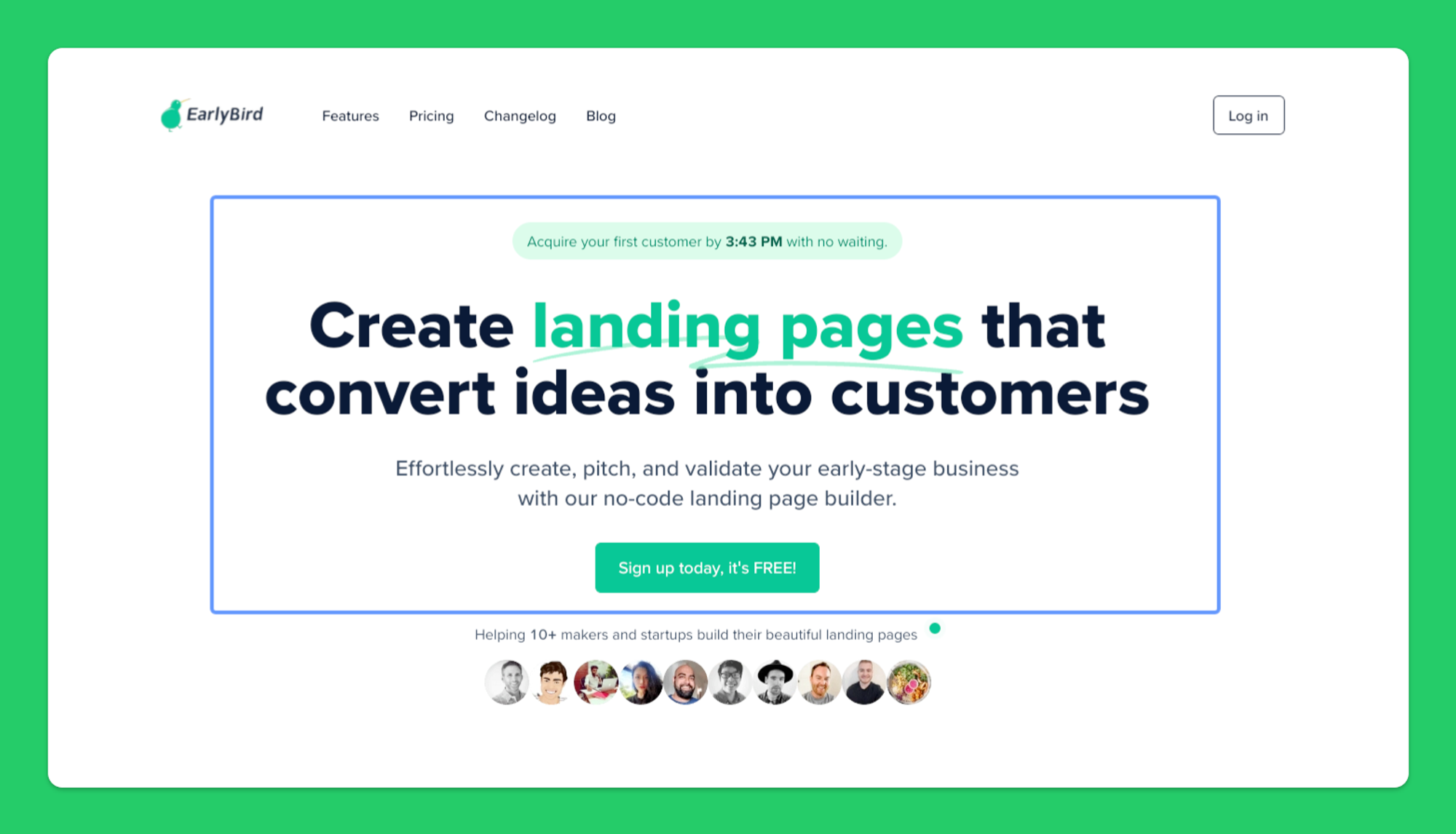
Hero
A hero section is a prominent, eye-catching section that is typically used to highlight the most important content or features of a landing page. It is usually the first thing visitors see when they arrive, designed to capture their attention and draw them in. Hero sections often include a large image, headline, brief description, and a call-to-action button.

In Hero settings, you can choose to align the layout to either the center or the left, and specify the desired call-to-action behavior.
Feature Walkthrough
Feature walkthrough is a process of demonstrating a product's features and capabilities to a customer or user. It is a way of showing how the product works and how it can be used to solve a customer's problem. Feature walkthroughs can be done in person, over the phone, or through a video or webinar. They are often used to introduce a new product or feature to customers, or to provide a refresher on how to use an existing product.
Image Carousel
An image carousel is a great way to showcase products, services, or other content in an attractive and engaging manner. It allows users to scroll through a series of images, making it easy to browse and explore.
Email Capture
An Email Capture Block is a section designed to collect email addresses from visitors. It includes a form where visitors can enter their name (optional) and email address and submit it to EarlyBird. EarlyBird will securely store the email address for your future marketing and promotional activities.
FAQ
A FAQ (Frequently Asked Questions) section is typically structured as a list of questions and answers related to a product, service, or topic. It is designed to help users quickly find the information they need.
Payment
A payment block is used to securely collect payment information from customers. We partner with Stripe, our payment platform, to process payments. The payment information is securely transmitted to the payment processor via Stripe.