How to Link the Hero Section CTA Button to a UI Block or an External URL

Call-to-Action (CTA) buttons are crucial elements in website design, serving as visitors' primary call to action. A CTA button prompts users to perform a specific action, such as purchasing, signing up for a newsletter, downloading a resource, or accessing more information.
In EarlyBird, users can easily set a call to action behavior by linking their CTA button in the hero section to a UI block (creating a scroll effect) or an external URL. This tutorial will provide step-by-step instructions for linking your hero section's CTA button. Let's get started.
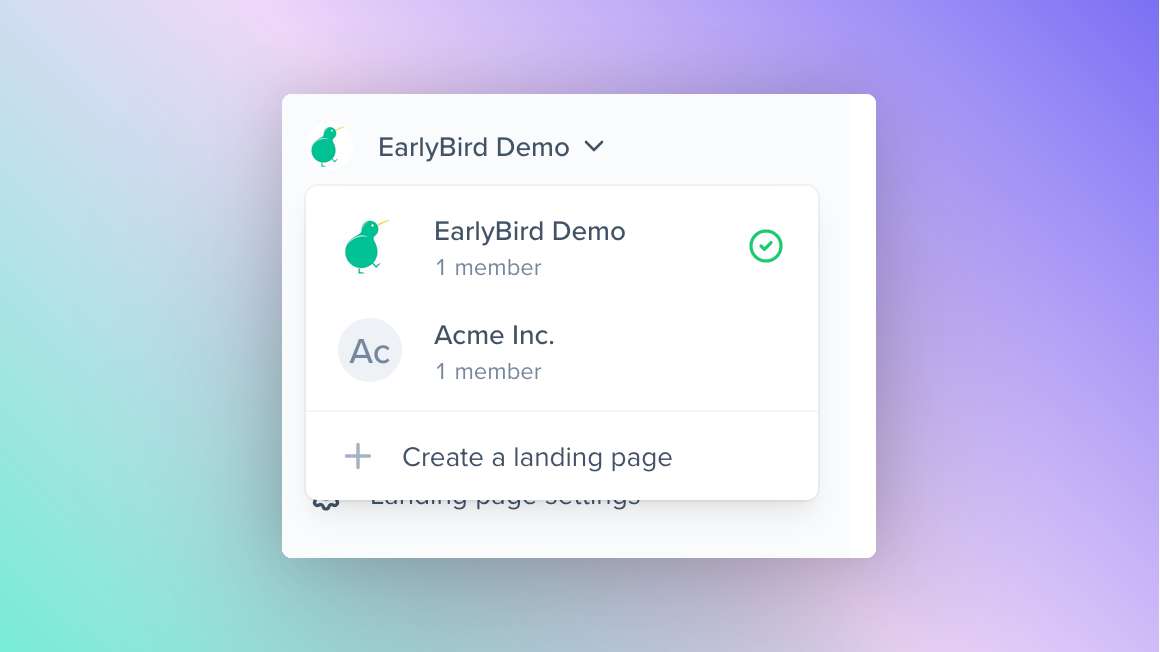
Step 1: Select the landing page you want to edit.

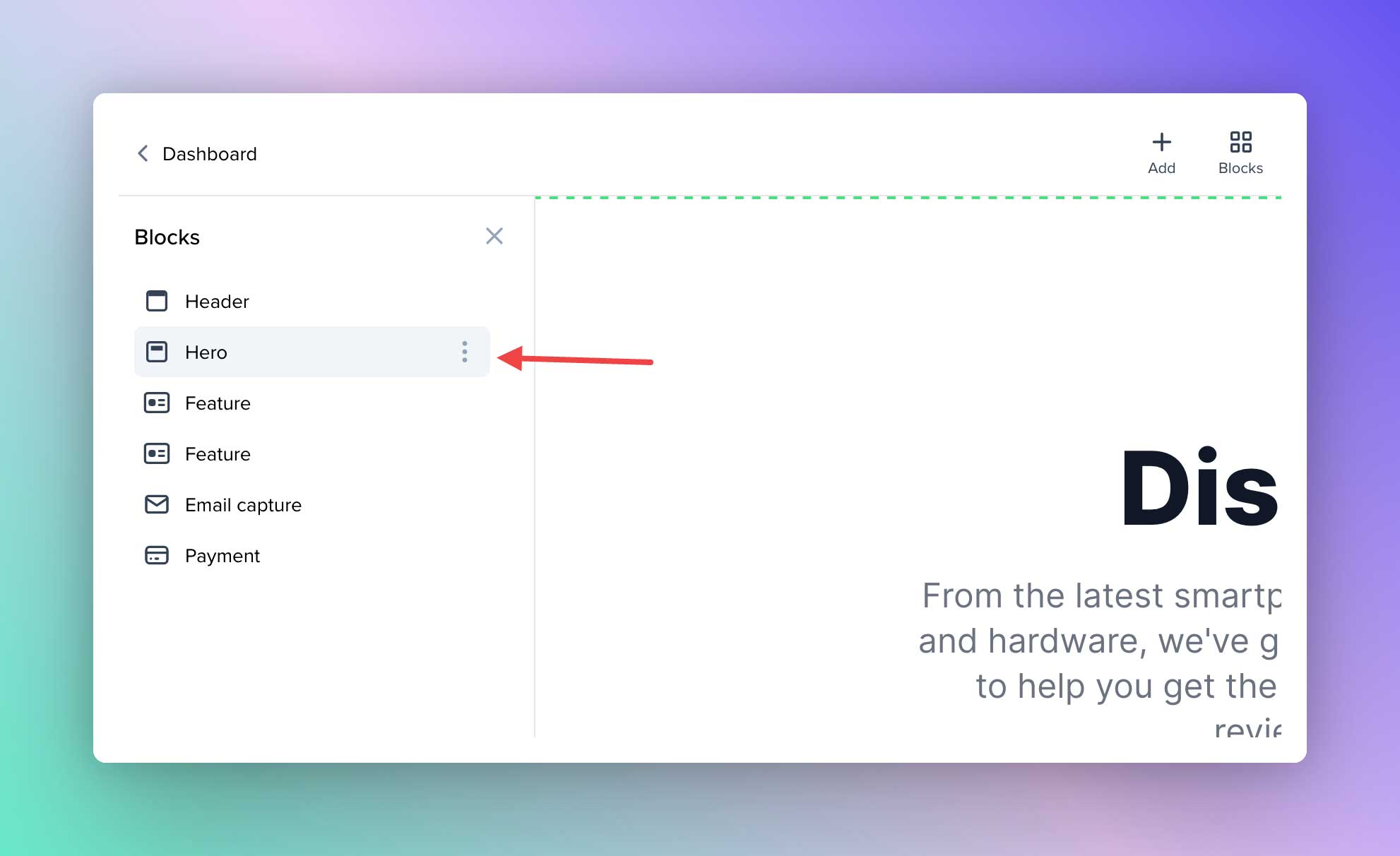
Step 2: Click on blocks in menu panel to reveal all the active UI blocks on the left sidebar.
Step 3: Select the Hero block

Step 4: Navigate to the call to action tab in the block settings on the right sidebar
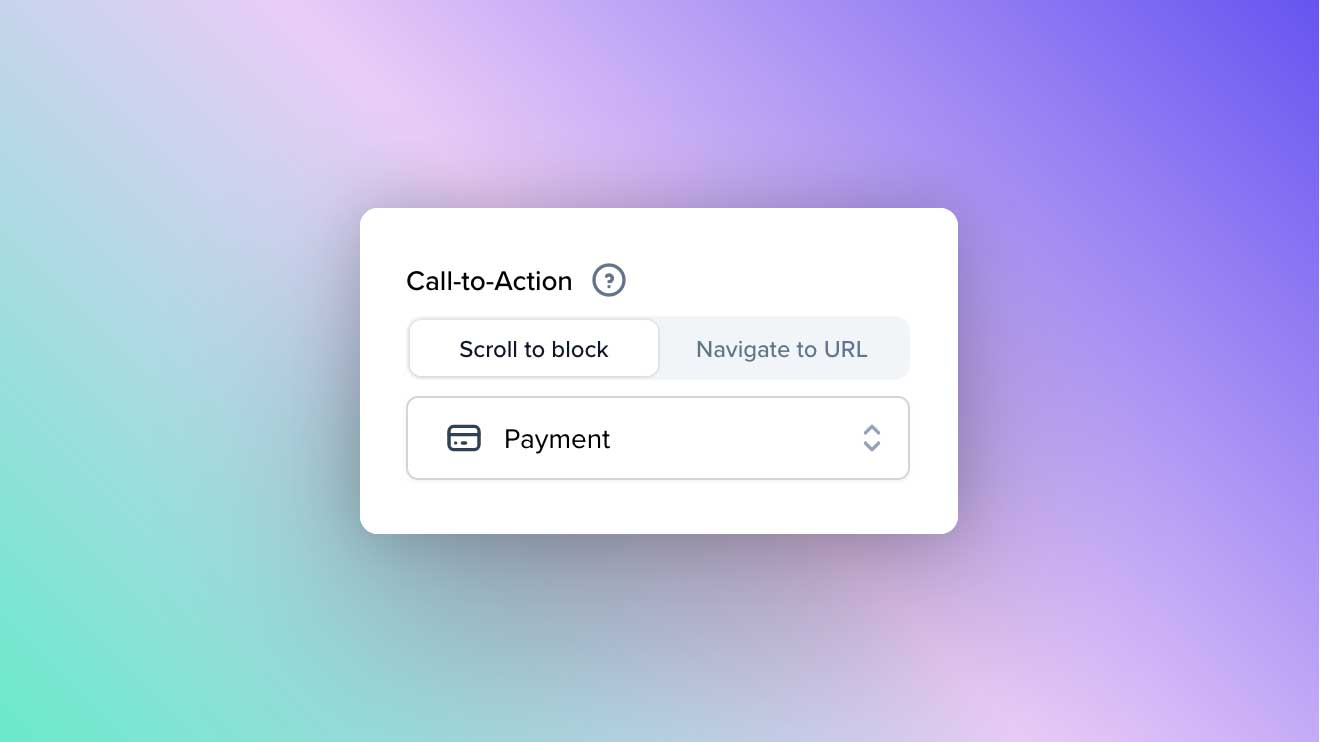
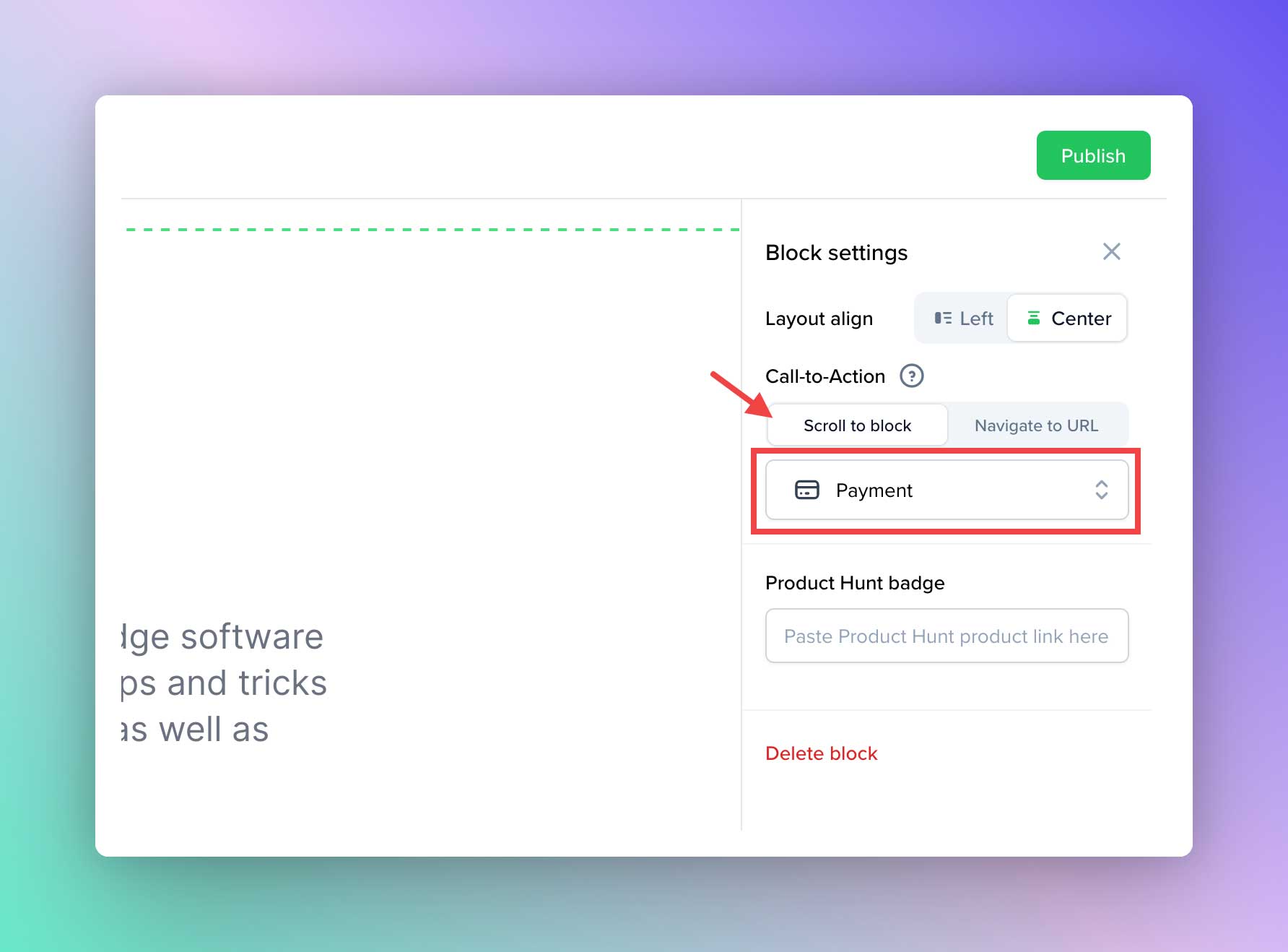
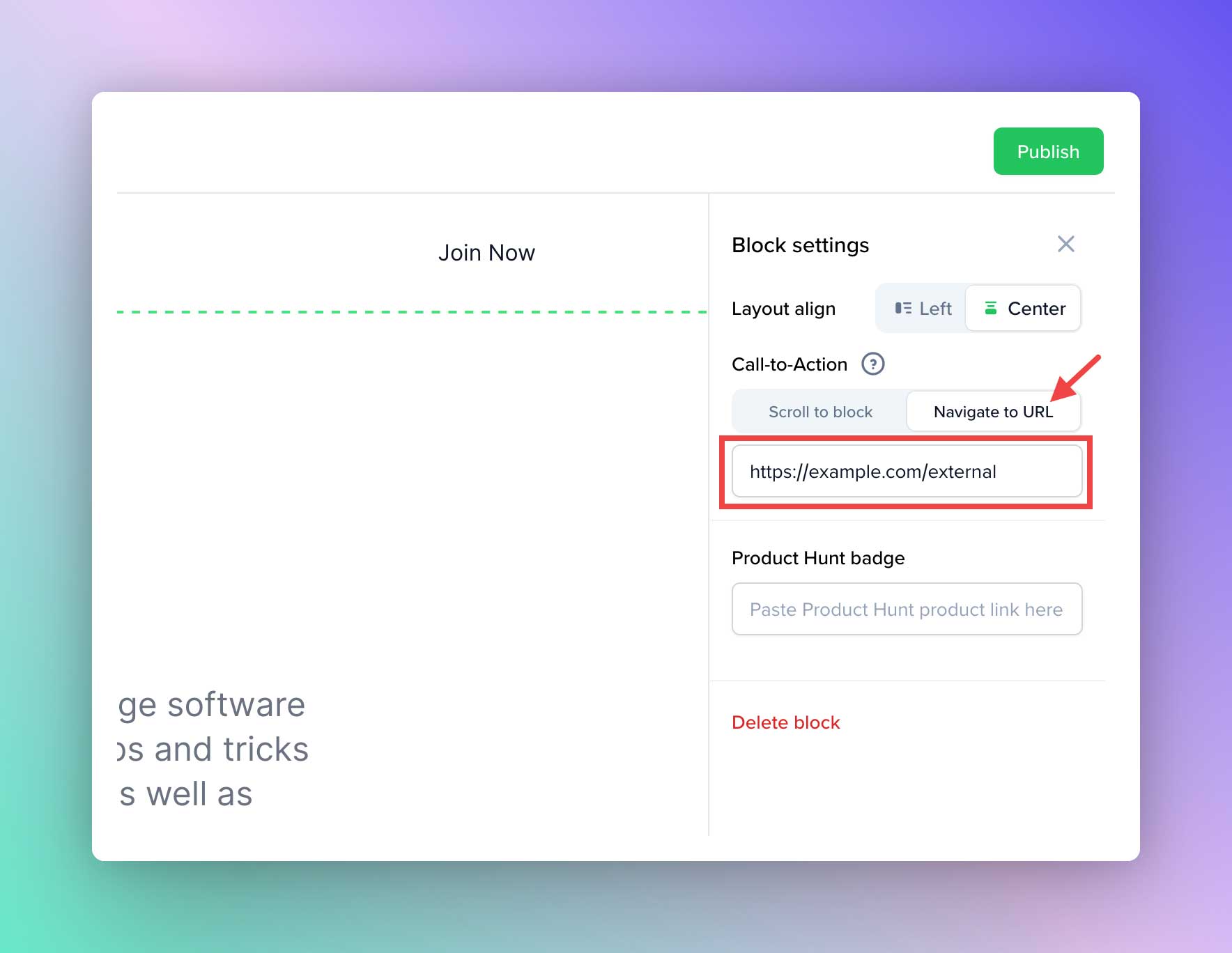
Step 5: Set the CTA behavior you want

To link the CTA button to another block, select the 'Scroll to block' option as shown above and choose a block from the drop-down menu. Then, select the desired block from the list that appears.

To link the CTA button to an external URL, select the 'Navigate to URL' option as shown above and enter the URL you want to link to in the field provided.
And that's it! You have successfully linked your hero section's CTA button to another block or external URL in the EarlyBird landing page.
With a well-placed and properly functioning CTA button, you can guide website visitors towards taking the desired action, helping to improve conversion rates and overall success for your business.